Установка и настройка связки Grafana, Graphite, Carbon, Collectd на Debian и Ubuntu
Компании используют программные средства для сбора аналитической информации и отображения в графическом виде (таблицы, диаграммы и т. д.). Одним из представителей является система Grafana с дополнительными модулями. Расскажем на примере установки сервисов для серверных платформ под управлением ОС Debian и Ubuntu.
Предварительный этап
Заведем нового пользователя и предоставим ему права администратора:
adduser graphite
usermod -aG sudo graphiteУстановка производится под учетным именем graphite.
Установка
Установим ПО Graphite с плагинами, а также дополнительные пакеты. К ним относятся Python и Apache:
sudo apt-get install build-essential
sudo apt-get install graphite-web
sudo apt-get install graphite-carbon
sudo apt-get install python-dev
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgi
sudo apt-get install libpq-dev
sudo apt-get install python-psycorg2Важно! Когда на экране появится сообщение о совместном удалении информации при удалении приложения Graphite, выбираем ответ No.
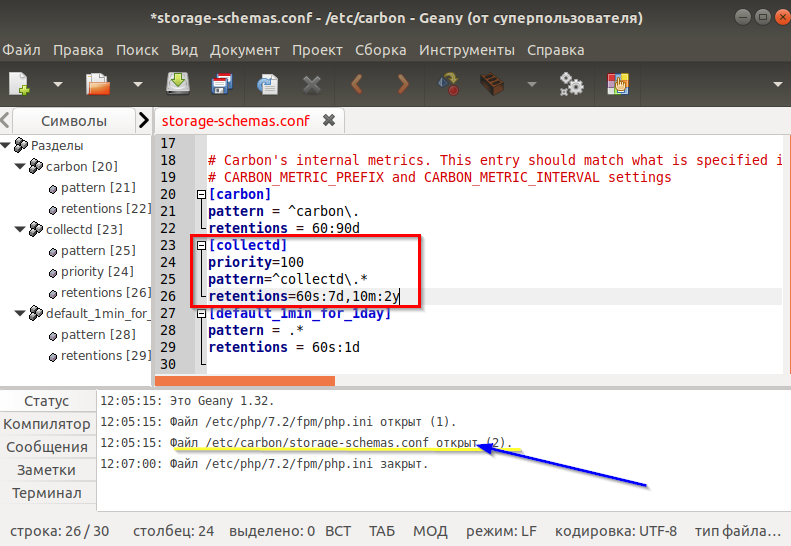
Чтобы отслеживать параметры работы, требуется специализированный сервис. В нашем случае — Carbon. Он установлен на предыдущем этапе, теперь внесем корректировки. Откроем через текстовый редактор Geany конфигурационный файл — его путь подчеркнут желтым цветом. Добавляем блок:
[collectd]
priority = 100
pattern =^collectd.*
retentions = 60s:7d,10m:2yВажно! Операцию выполнять только через sudo.

Теперь хранение значений retentions в блоке collected составляет 60 секунд на протяжении семи дней.
Добавим в список разрешенных сервисов загрузку кэша Carbon. Вводим:
sudo vi /etc/default/graphite-carbonНаходим строку CARBON_CACHE_ENABLED и присваиваем true. Сохраняем изменения, закрываем редактор. Перезапустим сервис carbon-cache, чтобы корректировки вступили в силу.
Установим СУБД PostgreSQL для работы с системой мониторинга. Добавим новое учетное имя, которое получит доступ к БД Graphite:
sudo su - postgres
createuser graphite –pwpromptУтилита попросит придумать защитный ключ для учетного имени. Придумываем его, следуя советам: не менее девяти символов, включающих в себя спецсимволы, буквы, цифры и разный регистр.
Добавим пользователя к БД панели мониторинга и веб-интерфейсу:
createdb -O graphite graphite
createdb -O graphite grafana
Переключимся на пользователя и перейдем к конфигурированию Graphite.
su – graphiteНастройка Apache
Через редактор vi открываем шаблон конфигурации.
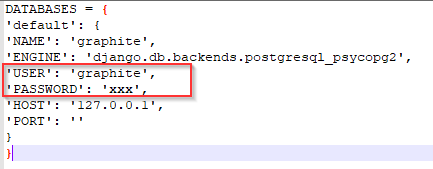
sudo vi /etc/graphite/local_settings.pyНаходим раздел DATABASES. В строку USER вписываем новое учетное имя (graphite). В строке PASSWORD указываем пароль:

Далее добавляем:
TIME_ZONE = 'Europe/Moscow'
SECRET_KEY = 'somelonganduniquesecretstring'Поле TIME_ZONE заполняется в зависимости от региона пребывания. В нашем примере берем московское время.
Пробрасываем порты, чтобы получить доступ:
sudo iptables -A INPUT -p tcp --dport 5432 -j ACCEPTСохраняем корректировки:
sudo iptables-saveПерезапускаем службу PostgreSQL.
Чтобы избежать появления проблем в дальнейшем, активируем две команды.
python /usr/lib/python2.7/dist-packages/graphite/manage.py migrate auth
python /usr/lib/python2.7/dist-packages/graphite/manage.py migrate
Активируем БД с новыми параметрами:
sudo graphite-manage syncdbВажно! В некоторых случаях после инициации базы данных требуется внести информацию о новом пользователе Django. Следуем подсказкам мастера при вводе данных.
Следующий шаг — конфигурирование Apache под систему мониторинга. Сначала копируем конфигурацию из директории Graphite в Apache.
sudo cp /usr/share/graphite-web/apache2-graphite.conf /etc/apache2/sites-available
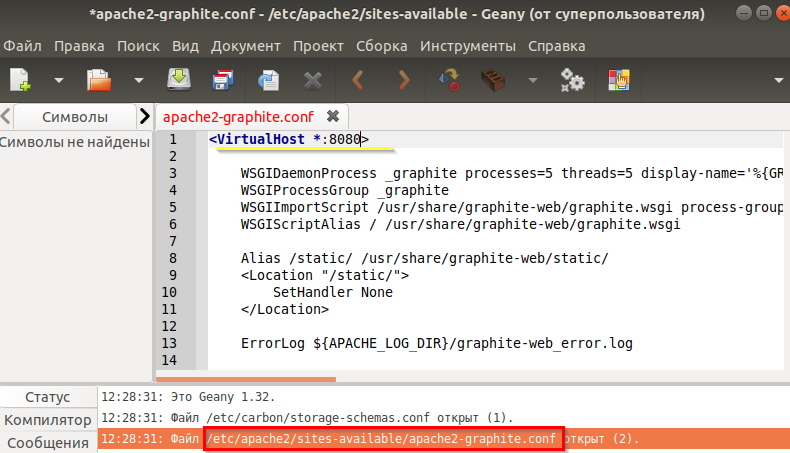
Теперь внесем изменения в него, используя текстовый редактор Geany:

Вносим информацию в СУБД:
sudo vi /etc/apache2/ports.confНаходим строку Listen 80 и дописываем Listen 8080. Сохраняем данные, закрываем конфигурацию.
Деактивируем веб-ресурс Apache, который используется по стандарту:
sudo a2dissite 000-defaultПосле инициируем сайт системы мониторинга:
sudo a2ensite apache2-graphite
Перезапустим сервис СУБД, чтобы изменения применились.
Настройка Grafana
Подключаемся к Ubuntu Server, скачиваем последний релиз Grafana. На 16.08.2019 актуальна 6.3.3.
wget https://dl.grafana.com/oss/release/grafana_6.3.3_amd64.debПо окончанию загрузки – инсталлируем дистрибутив.
sudo apt-get install -y adduser libfontconfig
sudo dpkg -i grafana_.6.3.3_amd64.debАктивируем службу для дальнейшей настройки утилиты под задачи через команду start.
Важно! После старта сервиса в ОС появится процесс, запущенный под именем пользователя grafana. Он появляется после установки.
Для начала пробрасываем порты.
sudo iptables -A INPUT -p tcp --dport 80 -j ACCEPT
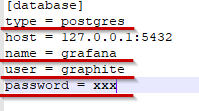
sudo iptables-saveТеперь изменим конфигурацию grafana.ini для совместной работы с PostgreSQL. Открываем его. Находим раздел Database, добавляем следующую информацию:

В нашем примере поля принимают следующие значения. Type — тип базы данных (postgres), name — имя БД (grafana). Вводим данные о пользователе: user — имя (graphite), password — пароль.
Важно! На скриншоте вместо пароля указаны символы xxx.
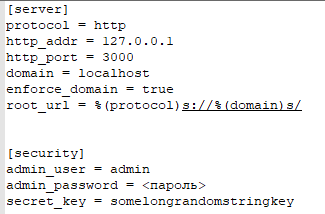
Также вносим изменения в разделах server и security:

Запускаем прокси для СУБД Apache:
sudo a2enmod proxy proxy_http xml2enc
Сформируем шаблон, чтобы отправлять запросы через прокси в Grafana. Открываем apache2-grafana.conf через редактор vi.
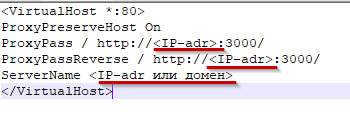
Добавляем следующую информацию:

Строку «IP-adr» меняем на цифровой адрес сервера Ubuntu, а в поле Server name можно указать не только IP, но и доменное имя.
Активируем параметры Grafana:
sudo a2ensite apache2-grafanaУстановим время запуска службы «Панель мониторинга» после старта ОС, а потом запустим сервис через start:
sudo update-rc.d grafana-server defaults 95 10Перезапустим СУБД Apache.
Конфигурирование Collectd
Для начала выполним установку пакета:
sudo apt-get install collectd collectd-utilsТеперь остановим службу, чтобы внести корректировки в конфигурацию через команду stop.
1) Открываем файл collectd.conf через редактор.
Находим строку Hostname "localhost" и активируем её (удаляем закомментированные символы). Теперь находим блок Plugin write_graphite и выполняем аналогичные операции.
2) Перезапускаем сервис.
Как добавить графики
Последний этап — добавление графиков в панели администрирования Grafana. Открываем через браузер утилиту и авторизуемся.
Важно! IP-адрес, логин и пароль указаны в разделе «Настройка Grafana».
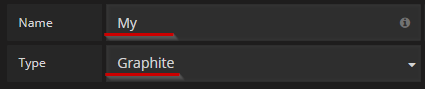
1. Открываем верхнее меню Data Sources, пункт Add. В первом блоке поле name — придумываем произвольное наименование (в нашем примере используется имя My), а во втором поле указываем Graphite.

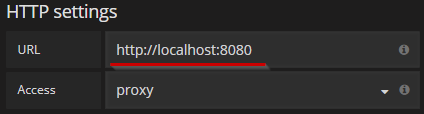
2. Переходим к блоку HTTP Settings. Добавляем в поле URL адрес http://localhost:8080:

3. Снова переходим к меню. Выбираем Dashboards, раздел New. Переключаем на режим Graph.
4. В пункте Metrics указываем источник, из которого берутся данные для построения графика и нажимаем ОК.
 700
300
700
300
 700
300
700
300
 700
300
700
300



