Как установить Node.js и NGINX на Debian
Описание установки node.js и веб-сервера NGINX на виртуальный сервер с операционной системой Debian.
Что такое Node.js и NGINX?
Node.js — это платформа JavaScript, которая может обслуживать динамический и адаптивный контент. JavaScript обычно является встроенным языком браузера, таким как HTML или CSS. А Node.js является серверной платформой JavaScript, сравнимой с PHP. Node.js часто работает с другими популярными серверными приложениями, такими как NGINX или Apache. В этом руководстве будет рассмотрена настройка NGINX для обработки внешних запросов, а Node.js — для обработки внутренних запросов.
Первоначальные требования
Многие из команд в этом руководстве требуют привилегий суперпользователя. Если при использовании команды sudo появляется ошибка bash: sudo: command not found, вам необходимо активировать режим суперпользователя, установить команду sudo и добавить своего пользователя в группу sudo:
su -
apt-get install sudo -y
usermod -aG sudo yourusernameОбновите локальные репозитории и пакеты:
sudo apt-get update && sudo apt-get upgradeУстановка и настройка NGINX
Установите NGINX, а также модуль screen, который будет использоваться позже:
apt-get install nginx screenЗапустите NGINX:
service nginx startС помощью команды cd перейдите в следующий каталог:
cd /etc/nginx/sites-available/Создайте новый файл, заменив example.com вашим доменным именем или IP-адресом:
touch example.comВставьте следующие строки в созданный файл, заменив example.com вашим доменным именем или IP-адресом:
#Names a server and declares the listening port
server {
listen 80;
server_name example.com www.example.com;#Configures the publicly served root directory
#Configures the index file to be served
root /var/www/example.com;
index index.html index.htm;#These lines create a bypass for certain pathnames
#www.example.com/test.js is now routed to port 3000
#instead of port 80
location /test.js {
proxy_pass http://example.com:3000;
proxy_set_header Host $host;
}
}Сохраните изменения и перейдите в каталог:
cd /etc/nginx/sites-enabled/Создайте символьную ссылку на созданный файл:
ln -s /etc/nginx/sites-available/example.comУдалите символьную ссылку по умолчанию:
rm defaultПерезапустите NGINX, чтобы применить новую конфигурацию:
service nginx reloadСоздание каталогов и HTML-файлов
Создайте следующую иерархию каталогов, заменив example.com:
mkdir -p /var/www/example.comПерейдите в созданный каталог:
cd /var/www/example.comСоздайте индексный файл:
touch index.htmlВставьте следующие строки:
<html>
<body><br>
<br><center>
<p>
<b>
If you have not finished the guide, the button below will not work.
</b>
</p>
</center><center>
<p>
The button links to test.js. The test.js request is passed through NGINX and then handled by the Node.js server.
</p>
</center><center>
<a href="test.js">
<button type="button">Go to test.js</button>
</a>
</center></body>
</html>Установка Node.js
На этом этапе NGINX прослушивает порт 80 и обслуживает контент. Он также настроен на передачу запросов приложения /test.js на порт 3000.
Установите Node Version Manager:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bashЗакройте и снова откройте свой терминал.
Установите Node.js с помощью следующей команды:
nvm install 0.10Создайте следующий файл:
touch /var/www/example.com/server.jsВставьте в него следующее содержимое:
//nodejs.org/api for API docs
//Node.js web server
var http = require("http"), //Import Node.js modules
url = require("url"),
path = require("path"),
fs = require("fs");http.createServer(function(request, response) { //Create server
var name = url.parse(request.url).pathname; //Parse URL
var filename = path.join(process.cwd(), name); //Create filename
fs.readFile(filename, "binary", function(err, file) { //Read file
if(err) { //Tracking Errors
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(err + "n");
response.end();
return;
}
response.writeHead(200); //Header request response
response.write(file, "binary"); //Sends body response
response.end(); //Signals to server that
}); //header and body sent
}).listen(3000); //Listening port
console.log("Server is listening on port 3000.") //Terminal outputЗапустите новую сессию screen:
screenДалее нажмите Enter и запустите сервер Node.js:
node server.jsНажмите комбинацию клавиш Ctrl+A, затем D.
Создание тестового приложения
Создайте файл с тестовыми данными:
touch /var/www/example.com/test.jsИ вставьте в него следующие данные:
<!DOCTYPE html>
<html>
<body><center>
<h2>
Your Node.JS server is working.
</h2>
</center><center>
<p>
The below button is technically dynamic. You are now using Javascript on both the client-side and the server-side.
</p>
</center>
<br><center>
<button type="button"
onclick="document.getElementById('sample').innerHTML = Date()">
Display the date and time.
</button>
<p id="sample"></p>
</center></body>
</html>Откройте порт 80 для подключения по http:
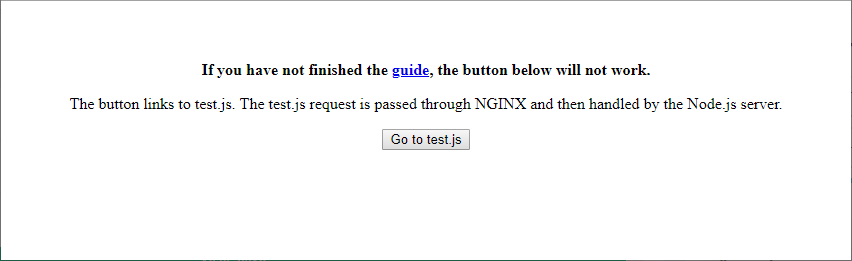
iptables -A INPUT -p tcp --dport 80 -j ACCEPTПерейдите в браузере по вашему домену или ip-адресу. Отобразится следующая страница. Нажмите кнопку Go to the test.js:

Если все настроено корректно, с помощью кнопки Display the date and time на новой странице можно вывести текущее время и дату:

Node.js и NGINX теперь работают в связке.
 700
300
700
300
 700
300
700
300
 700
300
700
300



